Techniques
Cette section permet de regrouper un ensemble de techniques ou de scripts qui ont l'originalité d'arriver à résoudre une difficulté avec le moindre effort ou qui sont particulièrement efficaces...
Techniques / Graphiques vectoriels (SVG) à la volée depuis ASP
DypsoSVGPie 2.0.59

Plusieures possibilités s'offrent à vous afin d'utiliser le composant DypsoSVGPie. La première et la plus simple et d'appeler une page ASP générant un graphique et renvoyant le résultat vers le navigateur client. Les entêtes MIME sont automatiquement gérées par le composant.
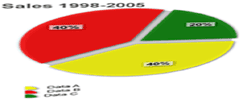
L'exemple suivant permet d'envoyer une image SVG représentant un graphique sous forme de camembert vers le navigateur client :
<%
'Listing de graph.asp
'Création de l'objet
set pie = server.createObject("DypsoSVGPie.Pie")
pie.title= "Sales 1998-2005"
pie.description = "A test intenting to show all " &_
"the possibilities of an asp-svg component ;-)"
pie.filename= "Graph.svg"
'Ajout d'une donnée
set myData = pie.addData()
myData.value= 50
myData.color="yellow"
myData.label=" Data A"
'Ajout d'une donnée
set myData = pie.addData()
myData.value= 50
myData.color="red"
myData.label=" Data B"
'Ajout d'une donnée
set myData = pie.addData()
myData.value= 25
myData.color="green"
myData.label="Data C"
'Renvoie le SVG vers le client
pie.draw
'Nettoyage
set pie=nothing
%>
Le listing suivant pourra s'exécuter dans une pop-up et le contenu svg sera automatiquement généré dans celle-ci. Mais il vous est auyssi possible d'inclure le contenu SVG dans une page HTML ou ASP grâce aux balises embed (NetScape) ou Object (MS IE).
Le listing suivant par exemple permettra d'incorporer le graphique SVG directement dans une page ASP:
<html>
<body>
<object data="graph.asp" type="image/svg+xml"
width="400" height="500">
<embed src="graph.asp" type="image/svg+xml"
width="400" height="500"
pluginspage="http://www.adobe.com/svg/viewer/install/" />
</object>
</body>
</html>
Voici le résultat attendu en sortie :
Page précédente
<<API du composant DypsoSVGPie
Vous pouvez désormais poser toutes vos questions via le forum. Merci de votre compréhension.
You could now ask for support by using the forum.